ما هي صيغة SVG وكيفية تحويله
ملفات SVG ظهرت كتنسيق متعدد الاستخدامات وشائع. ولكن ما هو بالضبط ملف SVG؟ كيف يختلف عن تنسيقات الصور الأخرى مثل JPG؟ ولماذا يجب عليك التفكير في استخدام ملفات SVG في مشاريعك؟ في هذا الدليل، سوف نتناول تفاصيل ملفات SVG، مستعرضين خصائصها وفوائدها وطرق إنشائها، وكذلك مقارنتها مع ملفات JPG.

الجزء 1. ما هو ملف SVG؟
ما هي ملفات SVG؟ ملف SVG (الرسومات المتجهة القابلة للتوسع) هو نوع من تنسيقات الصور المعتمدة على XML والتي تسمح بإنشاء وعرض الرسومات القابلة للتوسع. على عكس تنسيقات الصور النقطية مثل JPG أو PNG، التي تتكون من بكسلات وقد تفقد جودتها عند تغيير حجمها، فإن ملفات SVG مستقلة عن الدقة. هذا يعني أنها يمكن تكبيرها أو تصغيرها لأي حجم دون فقدان الوضوح أو الحدة، مما يجعلها مثالية لتصميم المواقع المتجاوبة والشعارات والأيقونات والعناصر الرسومية الأخرى.
الجزء 2. لماذا استخدام ملف SVG؟
- القابلية للتوسع:يمكن تكبير أو تصغير ملف SVG دون فقدان الجودة، مما يجعلها مناسبة للشاشات عالية الدقة وتصميمات الويب المتجاوبة.
- حجم الملف الصغير: عادةً ما يكون حجم ملف SVG أصغر مقارنةً بالصور النقطية، مما يؤدي إلى أوقات تحميل أسرع للصفحات وتقليل استخدام النطاق الترددي.
- القابلية للتعديل: يمكن تعديل ملفات SVG باستخدام محررات النصوص أو برامج الرسومات المتجهة، مما يسمح بتخصيص الأشكال والألوان والسمات الأخرى بسهولة.
- الوصولية: يمكن تخصيص ملفات SVG بسهولة باستخدام CSS، مما يجعلها قابلة للقراءة بواسطة برامج قارئات الشاشة والتقنيات المساعدة للمستخدمين ذوي الإعاقة البصرية.
- الرسوم المتحركة: يدعم ملف SVG الرسوم المتحركة من خلال CSS أو JavaScript، مما يسمح بإنشاء رسومات تفاعلية وديناميكية.
- تحسين محركات البحث (SEO): يتم فهرسة ملفات SVG بواسطة محركات البحث، مما يساهم في تحسين أداء SEO مقارنةً بالصور النقطية.
الجزء 3. كيفية إنشاء ملف SVG؟
باستخدام برامج الرسومات المتجهة:
- افتح برنامجًا للرسومات المتجهة مثل Adobe Illustrator أو Inkscape أو Sketch.
- أنشئ أو استورد عملك الفني وعناصر التصميم.
- احفظ الملف بتنسيق SVG عن طريق اختيار "حفظ باسم" أو "تصدير" واختيار SVG كتنسيق الملف.
التحويل من تنسيقات أخرى:
- استخدم محولات عبر الإنترنت أو أدوات برامج لتحويل الصور المتجهة أو النقطية الموجودة إلى تنسيق SVG.
- قم بتحميل ملف الصورة إلى المحول واختر SVG كتنسيق الإخراج.
- قم بتنزيل ملف SVG المحول إلى جهاز الكمبيوتر الخاص بك.
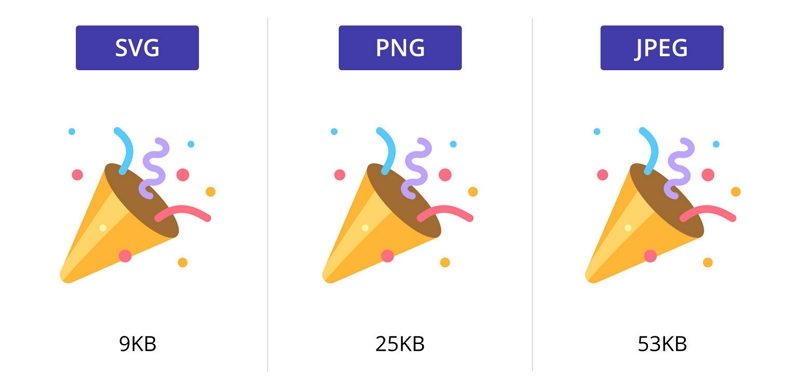
الجزء 4. JPG مقابل SVG: أيهما أفضل؟
مقارنة بين SVG و PNG و JPG تتطلب فهم مميزات وعيوب كل تنسيق، وتحديد أيهما الأنسب لأنواع معينة من الصور والحالات الخاصة بالاستخدام. إليك تحليل تفصيلي:

SVG (الرسومات المتجهة القابلة للتوسع)
المزايا:
- القابلية للتوسع: يمكن تغيير حجمه إلى أي أبعاد دون فقدان الجودة.
- حجم الملف: لملفات SVG التي تحتوي على أشكال بسيطة وألوان محدودة، يمكن أن تكون الملفات صغيرة جدًا.
- القابلية للتعديل: يمكن تعديلها بسهولة باستخدام محررات النصوص وبرامج الرسومات المتجهة. تعتمد على الكود، مما يجعلها مرنة للمطورين.
- التفاعل والرسوم المتحركة: يدعم التفاعل والرسوم المتحركة، مما يجعلها مفيدة للرسومات على الويب والعناصر التفاعلية.
- الشفافية: يدعم الشفافية.
العيوب:
- الصور المعقدة: غير مناسبة للصور المعقدة مثل الصور الفوتوغرافية بسبب حجم الملف الأكبر وتعقيدها المتزايد.
- الأداء: قد تكون أكثر عبئًا على المتصفحات عند عرض SVGs المعقدة جدًا.
- الدعم: على الرغم من دعمها على نطاق واسع، قد تواجه المتصفحات القديمة والعملاء البريدية مشاكل في عرض SVGs بشكل صحيح.
PNG (الصور الشبكية المحمولة)
المزايا:
- الضغط غير المفقود: يحتفظ بجميع بيانات الصورة، مما يضمن جودة عالية.
- الشفافية: يدعم الشفافية ومستويات مختلفة من التعتيم، مما يجعله مثاليًا لوضع الصور فوق خلفيات مختلفة.
- الجودة: أفضل للصور التي تتطلب دقة وتفاصيل حادة، مثل النصوص والشعارات والأيقونات.
- التحرير: يدعم الطبقات وميزات أخرى في برامج التحرير دون فقدان الجودة.
العيوب:
- حجم الملف: عادةً ما تكون الأحجام أكبر مقارنةً بـ JPG، خاصةً للصور المعقدة.
- أداء الويب: الأحجام الكبيرة قد تؤدي إلى بطء تحميل الصفحات على الويب.
JPG (مجموعة خبراء التصوير الفوتوغرافي)
المزايا:
- الصور الفوتوغرافية: مثالي للصور الفوتوغرافية والصور ذات التدرجات اللونية المعقدة.
- الضغط: يستخدم الضغط المفقود لتقليل حجم الملف، ويمكن ضبطه لتحقيق التوازن بين الجودة وحجم الملف.
- الدعم الواسع: مدعوم عالميًا عبر جميع الأجهزة ومتصفحات الويب وبرامج تحرير الصور.
- حجم الملف: عمومًا حجم ملف أصغر مقارنة بـ PNG.
العيوب:
- فقدان الجودة: كلما تم تحرير وحفظ ملف JPG، يفقد بعض جودته بسبب الضغط المفقود.
- غير قابل للتوسيع: يفقد الجودة عند تغيير حجمه، مما يؤدي إلى حدوث تكتل وطمس.
- لا يوجد شفافية: لا يدعم الشفافية، مما يحد من استخدامه في وضع الصور فوق الخلفيات.
الجزء 5. كيفية تحويل ملفات SVG بسهولة؟
لقد جعلت قابلية التوسع والمرونة في ملفات SVG (الرسومات المتجهة القابلة للتوسع) منها خيارًا شائعًا في العديد من مشاريع تصميم الرسومات. ومع ذلك، قد تأتي لحظة تحتاج فيها إلى تحويل ملفات SVG إلى تنسيق آخر من أجل التوافق أو لأغراض التحرير. هنا يأتي دور HitPaw Univd (HitPaw Video Converter).
تدعم ميزة محول الصور في HitPaw Univd تحويل ملفات SVG إلى معظم التنسيقات الشائعة مثل JPG و JPEG و PNG و BMP، إلخ.
الميزات الرئيسية لـ HitPaw Univd
يقدم HitPaw Univd مجموعة من الفوائد التي تجعله الخيار المثالي لتحويل ملفات SVG:
- تنسيقات الإخراج المتنوعة: سواء كنت بحاجة لتحويل ملفات SVG إلى JPG أو PNG أو BMP أو أي تنسيق صورة شائع آخر، فإن HitPaw يوفر لك الدعم مع قائمة طويلة من التنسيقات المدعومة.
- التحويل بالجملة: يوفر الوقت والجهد من خلال تحويل عدة ملفات SVG إلى التنسيق المطلوب دفعة واحدة.
- لا يدعم فقط تنسيق SVG، بل يدعم أيضًا تحويل أي تنسيقات صور أخرى.
- التحويل عالي السرعة: يستخدم HitPaw Univd تقنية متقدمة لضمان تحويل سريع وفعال لملفات SVG دون التأثير على الجودة.
- واجهة مستخدم سهلة الاستخدام: تجعل واجهة HitPaw البديهية من السهل على المستخدمين من جميع المستويات التنقل واستخدام البرنامج بفعالية.
كيفية تحويل ملفات SVG باستخدام HitPaw Univd
الخطوة 1. قم بتشغيل HitPaw Univd وانتقل إلى تبويب Toolbox. اختر وظيفة محول الصور.

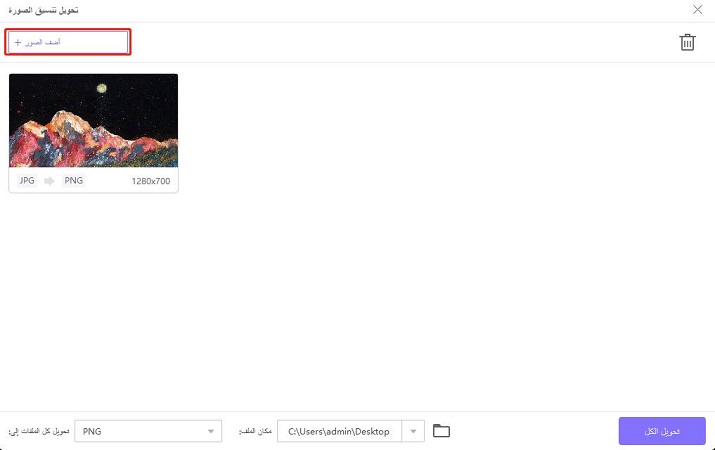
الخطوة 2. انقر على "إضافة صورة" لاستيراد ملفات SVG الخاصة بك. يمكنك استيراد العديد من ملفات SVG التي تحتاج إليها.

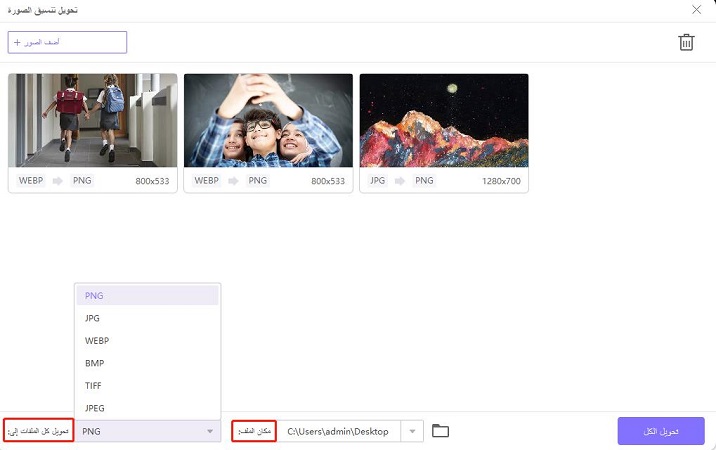
الخطوة 3. في خيار "تحويل الكل إلى"، حدد تنسيق الإخراج الذي ترغب فيه. يدعم HitPaw Univd العديد من تنسيقات الإخراج بما في ذلك JPG و WEBP و PNG و BMP و TIFF و JPEG. بالإضافة إلى ذلك، اختر دليل الإخراج للصور المحولة في خيار "حفظ إلى".

الخطوة 4. بعد تحديد تنسيق الإخراج والدليل، انقر على زر "تحويل الكل" لبدء عملية التحويل. سيقوم HitPaw Univd بتحويل ملفات SVG الخاصة بك إلى التنسيق الذي اخترته بكفاءة.

من خلال اتباع هذه الخطوات، يمكنك تحويل أي ملف SVG إلى التنسيق المفضل لديك باستخدام HitPaw Univd.
الخاتمة
توفر ملفات SVG مجموعة واسعة من الفوائد مقارنةً بتنسيقات الصور التقليدية مثل JPG، بما في ذلك القابلية للتوسع، وحجم الملف الصغير، والقابلية للتحرير، والوصول، ودعم الرسوم المتحركة، وفوائد SEO.
من خلال فهم خصائص وفوائد ملفات SVG، يمكن للمصممين والمطورين الاستفادة من قوتها لإنشاء تجارب رقمية مذهلة وعالية الوظائف. سواء كنت تصمم مواقع الويب أو التطبيقات المحمولة أو المواد المطبوعة، تعد ملفات SVG أداة لا غنى عنها في ترسانتك الإبداعية. يمكنك تحويل ملفات SVG بكل سهولة باستخدام محول الصور HitPaw.











 HitPaw VoicePea
HitPaw VoicePea  HitPaw FotorPea
HitPaw FotorPea HitPaw VikPea
HitPaw VikPea



شارك هذه المقالة:
حدد تقييم المنتج :
محمد أمين
محرر HitPaw
أعمل بالقطعة منذ أكثر من خمس سنوات. دائمًا ما يثير إعجابي عندما أجد أشياء جديدة وأحدث المعارف. أعتقد أن الحياة لا حدود لها لكني لا أعرف حدودًا.
عرض كل المقالاتاترك تعليقا
إنشاء التعليقات الخاص بك لمقالات HitPaw