دليل مفصل لتحسين الصور للويب [نصائح وحيل]
في هذا العالم الرقمي، السرعة هي كل شيء، لذا من الضروري جعل موقعك الإلكتروني يحمل بسرعة. إذا استغرق وقتًا أطول، من المحتمل أن يغادر الزوار قبل أن يروا ما تقدمه. واحدة من العوامل الشائعة التي تبطئ الموقع هي الصورة التي قمت بتحميلها، والتي قد تحتوي على حجم ملف كبير. لذلك، تعد تحسين الصور عنصرًا مهمًا في تسريع وقت تحميل الموقع.
ومع ذلك، لا يقتصر تحسين الصور على جعلها جذابة بصريًا فقط؛ بل يتعلق الأمر بتحسين تجربة المستخدم وSEO. لذلك، يعد معرفة كيفية تحسين الصور للويب عنصرًا حيويًا. لمساعدتك، تقدم هذه المقالة دليلًا مفصلًا عن أفضل الأدوات لتحسين الصور وكيفية تغيير حجم الصور عالية الدقة للموقع الإلكتروني.

الجزء 1. نظرة سريعة على تنسيقات الصور: اختيار التنسيق الصحيح
قبل أن تتعرف على تحسين الصور بالتفصيل، من الضروري معرفة تنسيقات الصور واستخداماتها. لتحسين الصور للويب، توفر الجدول التالي تفاصيل حول أي نوع من التنسيقات مناسب لأداء الموقع الإلكتروني:
| الميزات | JPEG | AVIF | PNG | WebP | GIF |
|---|---|---|---|---|---|
| نوع الضغط | ضياعي | ضياعي وغير ضياعي | غير ضياعي | ضياعي وغير ضياعي | ضياعي (عمق الألوان المحدود، 256 لونًا) |
| دعم الرسوم المتحركة | لا | نعم | لا | نعم | نعم |
| حجم الملف | متوسط إلى كبير (يعتمد على الضغط) | صغير (ضغط أفضل من JPEG/PNG) | أكبر (بسبب الضغط غير الضياعي) | أصغر من JPEG و PNG (ضغط أفضل) | أكبر (بسبب لوحة الألوان المحدودة) |
| جودة الصورة | جيدة (ضياعية، بعض فقدان الجودة) | ممتازة (جودة أعلى من JPEG و WebP) | ممتازة (غير ضياعية، دون فقدان الجودة) | جودة عالية (أفضل من JPEG بأحجام أصغر) | جودة منخفضة (محدودة بـ 256 لونًا، متقطع) |
| دعم المتصفح | عالمي (جميع المتصفحات الحديثة) | مدعوم في Chrome و Firefox و Opera (دعم محدود) | مدعوم في جميع المتصفحات الحديثة | مدعوم في معظم المتصفحات الحديثة (Chrome و Firefox و Edge و Opera) | مدعوم في جميع المتصفحات الحديثة (مع بعض القيود للرسوم المتحركة) |
| تأثير على تحسين محركات البحث | متوسط (وقت تحميل الصفحة بطيء قليلاً) | عالي (أحجام ملفات أصغر = أوقات تحميل أسرع) | عالي (غير ضياعي ولكن الملفات كبيرة، أوقات تحميل بطيئة) | عالي (تحميل سريع مع أحجام ملفات صغيرة) | منخفض (أحجام ملفات كبيرة، تأثير الجودة على تجربة المستخدم) |
| أفضل حالات الاستخدام | الصور الفوتوغرافية، الصور ذات التدرجات اللونية | الصور عالية الجودة، الاستخدامات المستقبلية للويب | الشعارات، الرموز، الصور ذات الشفافية | صور الويب، الصور الفوتوغرافية، الرموز، الصور الشفافة، الرسوم المتحركة | الرسوم المتحركة البسيطة، الشعارات، الرموز، الصور الصغيرة |
الجزء 2. أفضل الممارسات لتحسين حجم الصورة وتغيير الحجم للويب
كما ذكرنا، يعد تحسين حجم الصورة وتغيير الحجم أمرًا بالغ الأهمية لتحسين SEO للصور، مما يحسن أداء الموقع وتجربة المستخدم. لذلك، استخدم التقنيات المدرجة التي تضمن سرعة تحميل سريعة دون فقدان جودة الصورة:
1. تطابق حجم الصورة مع أبعاد العرض: أولاً، قم بتغيير حجم الصور التي سيتم عرضها على موقعك لتتناسب مع الأبعاد الدقيقة. هذا يتجنب تحميل ملفات أكبر بشكل غير ضروري، مما يحسن وقت تحميل الصفحة.
2. اختر تنسيق الصورة بحكمة: بعد تغيير حجم الصورة، اختر تنسيق الملف الصحيح بناءً على نوع الصورة. من بين تنسيقات الصور، يعد PNG الأفضل للصور الشفافة، و JPEG للصور الفوتوغرافية، و WebP يحتوي على حجم ملف صغير مع ضغط عالي الجودة.

3. ضغط الصور دون فقدان الجودة: أثناء اختيار التنسيق المطلوب، استخدم الأدوات المثالية لضغط الصورة لتقليل حجم الملف دون فقدان الجودة. الصورة صغيرة الحجم يتم تحميلها أسرع وتساعد على تحسين أداء الموقع.
4. تجنب تحميل الصفحات بالكثير من الصور: تجنب استخدام الصور غير الضرورية على الصفحة أثناء تحسين الصورة. قد يؤدي ذلك إلى زيادة وقت تحميل الصفحة ويؤثر سلبًا على أداء الموقع.
5. استخدم الصور المتجاوبة: وأخيرًا، استخدم سمة "srcset" في HTML الخاصة بك لتقديم صور متنوعة حسب دقة الشاشة.
الجزء 3. نصائح وحيل يجب أن تعرفها لتحسين الصور من أجل SEO
الآن بعد أن تعرفت على كيفية تغيير حجم الصور وتغيير حجمها للويب، فإن معرفة النصائح المتخصصة لتحسين الصور من أجل SEO يمكن أن تحسن من ظهور الموقع في محركات البحث. لفهمك، ذكرنا بعضًا منها في هذا القسم:
1. دمج أسماء ملفات وصفية: يمكنك تسمية صورك بكلمات رئيسية ذات صلة لمساعدة محركات البحث على فهم محتواها. كما يُفضل استخدام الفواصل بين الكلمات في أسماء الملفات بدلاً من الخطوط السفلية، مما يعزز قابلية القراءة.
2. تحسين نص البديل للصورة: اكتب نصًا بديلاً واضحًا وغنيًا بالكلمات الرئيسية لوصف محتوى الصورة. يساعد ذلك محركات البحث على فهم وفهرسة الصور بينما يجعل المحتوى قابلًا للوصول للمستخدمين ذوي الإعاقات.
3. ضغط وتغيير حجم الصور: قلل من حجم ملف الصورة دون فقدان الجودة لتحسين سرعة تحميل الصفحة. تأكد من أن الصور قد تم تغيير حجمها بشكل صحيح لتتناسب مع حجم العرض في الموقع.

4. استخدام خرائط الموقع الخاصة بالصور: استخدم خرائط الموقع الخاصة بالصور لأنها تساعد محركات البحث على فهم وفهرسة الصور بشكل أكثر كفاءة. تسهل هذه الخرائط لمحركات البحث استكشاف الصور بشكل صحيح وتحسين ترتيبها وزيادة ظهورها في نتائج البحث.
الجزء 4. 5 أخطاء شائعة يجب تجنبها لتحسين الصور
في تحسين الصور، هناك بعض الأخطاء التي قد تؤثر سلبًا على أداء موقعك. لذلك، إليك بعض الأخطاء الشائعة التي يجب تجنبها لتحسين كفاءة موقعك:
1. حجم الملفات الكبير: لتقليل حجم الملف، قم بضغط الصور دون التضحية بالجودة، مما يقلل من وقت تحميل الصفحة.
2. نقص نص البديل: يُنصح بإضافة نص بديل واضح ووصف دقيق تحت كل صورة مع تضمين الكلمات الرئيسية ذات الصلة لـ SEO.
3. تجاهل خرائط الموقع الخاصة بالصور: استخدم خرائط الموقع الخاصة بالصور لتمكين محركات البحث من العثور على صورك وفهرستها بشكل أكثر كفاءة.

4. عدم تغيير حجم الصور: قبل التحميل، يجب دائمًا تغيير حجم الصور لتتناسب مع حجم العرض ومنع تحميل ملفات كبيرة بشكل غير ضروري، مما يؤدي إلى تأخير في البحث.
5. تفعيل التحميل الكسول: يجب على المستخدمين استخدام التحميل الكسول لتأجيل تحميل الصور حتى يتم عرضها في نافذة العرض.
الجزء 5. هل تم ضغط الصور بشكل مفرط؟ استرجع جودتها في لحظة!
أثناء تغيير حجم الصور من أجل ضغط الصور على الويب، تصبح الصور ضبابية إذا تم ضغطها بشكل مفرط، مما يؤدي إلى انخفاض جودة الصورة. لمنع حدوث ذلك، الحل الصحيح هو HitPaw FotorPea، الذي يحافظ على الوضوح ويقلل من الضغط المفرط. يتيح للمستخدمين جعل صورهم أقل ضبابية، وإزالة التشويش من الصور، وتحسين الصور باستخدام 9 نماذج مختلفة من الذكاء الاصطناعي.

علاوة على ذلك، مع نموذج تعزيز الوجه باستخدام الذكاء الاصطناعي، يمكن للمستخدمين إزالة العيوب، والبقع الصغيرة، والتجاعيد للحصول على صور خالية من العيوب. كما أن نموذج إزالة الضوضاء باستخدام تقنية تقليل الضوضاء القوية من الذكاء الاصطناعي يزيل الضوضاء من الصور ذات الـ ISO العالي والإضاءة المنخفضة وأيضًا يقوم بتقليل البكسلة في الصور. يساعدك HitPaw FotorPea AI في استعادة الصور القديمة وتلوين الصور بالأبيض والأسود بنقرات قليلة.
الميزات الرئيسية
1. التوافق: هذا المحسن السريع للصور باستخدام الذكاء الاصطناعي متاح على كل من Mac وWindows.
2. المعالجة الجماعية: يتيح للمستخدمين تكبير وتحسين عدة صور في وقت واحد بجودة عالية.
3. وضع المعاينة: يمكن للمستخدمين معاينة الصورة المحسّنة النهائية باستخدام ميزة المراجعة لضمان وجود الفرق.
دليل شامل حول كيفية تحسين جودة الصورة
الآن بعد أن تعلمت عن أفضل أداة لضغط الصور دون فقدان الجودة، دعنا نرى كيف تعمل:
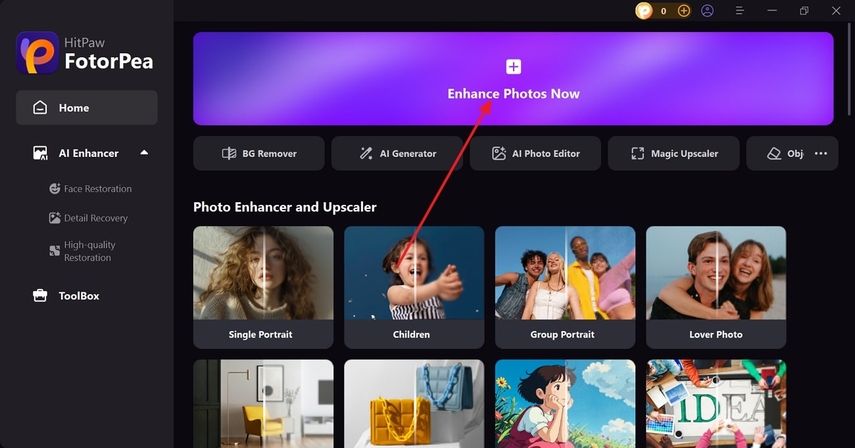
الخطوة 1. افتح HitPaw FotorPea وادخل إلى محسن الصور
أولاً، قم بتثبيت HitPaw FotorPea، ادخل إلى الواجهة الرئيسية، واضغط على زر "تحسين الصور الآن".

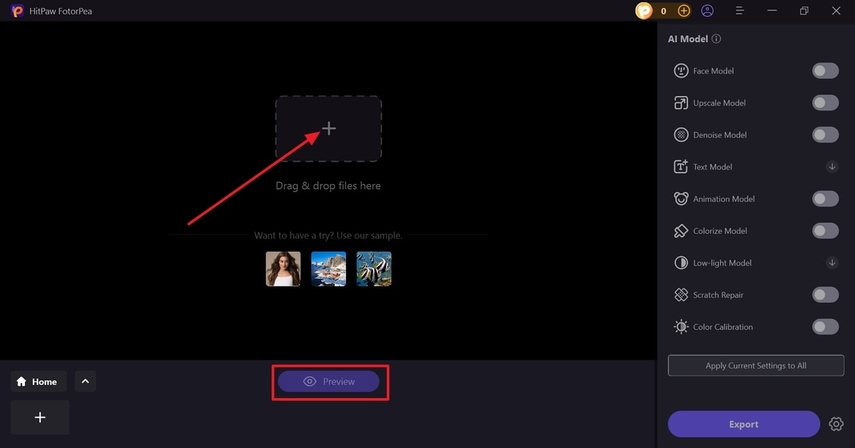
الخطوة 2. استيراد الصورة واختيار نموذج تشويه الضغط
بعد ذلك، اضغط على زر "+" لسحب وإفلات الصورة المستهدفة من الجهاز. في اللوحة اليمنى، من قسم "وضع الذكاء الاصطناعي"، قم بتبديل نموذج "تشويه الضغط". ثم اضغط على زر "معاينة" لمقارنة النتائج قبل وبعد من الشاشة الرئيسية.

الخطوة 3. معاينة واستيراد النتيجة
إذا كنت راضيًا عن الصورة المحسّنة، اضغط على زر "تصدير" لتنزيل صورتك.

الخاتمة
في الختام، يعد تحسين الصور بجودة بدون فقدان طريقة فعالة لتحسين سرعة الموقع. التقنية المدرجة أعلاه لتحسين حجم الصورة أو تغيير حجمها تعزز تجربة المستخدم العامة وأداء SEO. يوفر لك هذا المقال أفضل أدوات ضغط الصور المجانية عبر الإنترنت للويب التي تساعدك في تغيير حجم الصور إلى تنسيق ملف مثالي. لزيادة سرعة تحميل الصفحة، استخدم HitPaw FotorPea وقم بتحسين الصور المضغوطة في بضع نقرات.








 HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea
HitPaw VikPea HitPaw Univd
HitPaw Univd 


شارك هذه المقالة:
حدد تقييم المنتج :
محمد أمين
محرر HitPaw
أعمل بالقطعة منذ أكثر من خمس سنوات. دائمًا ما يثير إعجابي عندما أجد أشياء جديدة وأحدث المعارف. أعتقد أن الحياة لا حدود لها لكني لا أعرف حدودًا.
عرض كل المقالاتاترك تعليقا
إنشاء التعليقات الخاص بك لمقالات HitPaw